It took me sometime to finally do a research and solve this. Thanks to HTMLPrettify package for Sublime, with little configuration change it is possible to use reformat functionality in vuejs .vue files. It is a simple configuration change that is needed for this to work.
So first step is to install HTMLPrettify package if you already haven't.
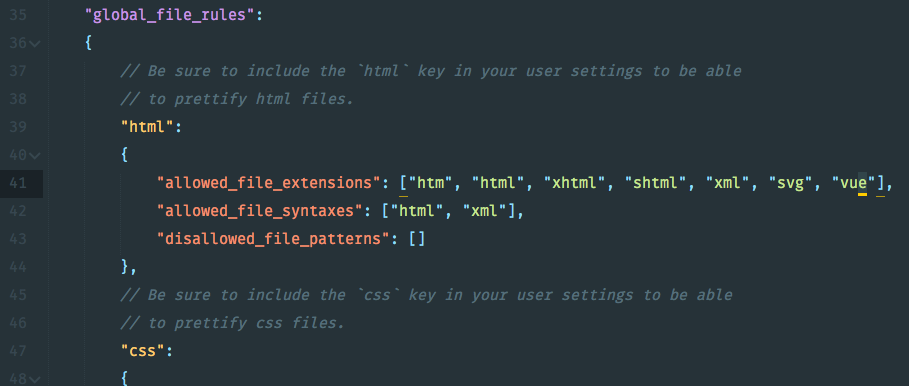
Open command palette cmd+shift+p and type HTMLPrettify: Set Plugin Options. In config file, under html options add "vue" as a allowed_file_extensions.
"global_file_rules":
{
// ...
"html":
{
// ... add this ↴
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg", "vue"],
// ...

After that with super+shift+h (default) keyboard shortcut you can easily beautify you vuejs components.
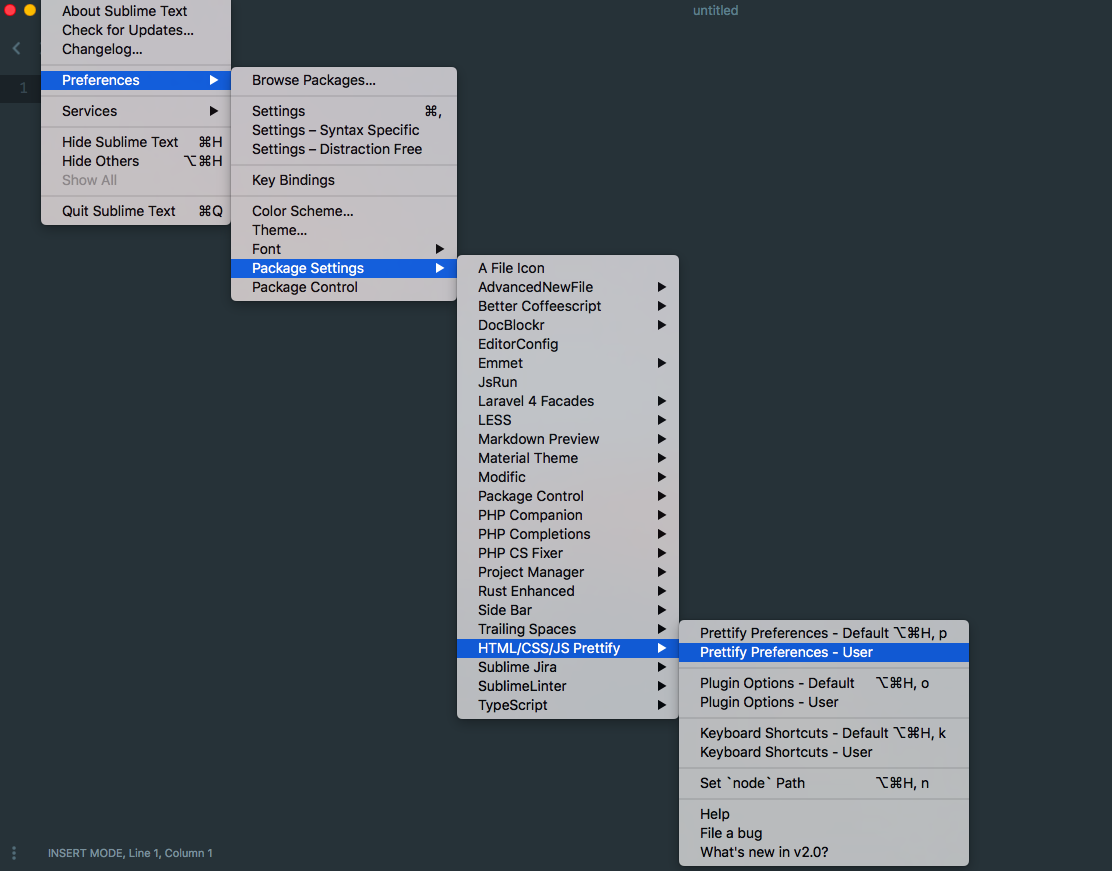
You can also define custom options to be applied on ".vue" files. Open Prettify Preferences by typing HTMLPrettify: Set Prettify Preferences. Or through top menu:

and add something like this:
{
"custom":
{
"*.vue":
{
// This will add initial indent for each vue segment
"indent_scripts": "normal",
// Any additional config here
"js": {
"max_preserve_newlines": 1
}
}
}
}
Find more about additional configuration on HTMLPrettify page.